Долго искал возможность сделать нормальное оглавление и как-то его органично врезать в статью. Нашедши, предлагаю и вам ознакомиться.
- Вступление: Делаем бэкап сайта или файла style.css.
- Вступление: Структурируем и организуем логически статью.
- Создание оглавления: Подготавливаем основную часть оглавления.
- Создание оглавления: Закрепляем якоря в статье.
- Подготовка врезки: Добавляем стили в style.css для врезки.
- Подготовка врезки: Размещение врезки в самой статье.
Очень рад тому, что рубрика «Сайтостроние», начнется именно с данной статьи. Мне было трудно её писать, но намного труднее было понять — как реализовать оглавление и врезку…  Как следствие, старался сделать статью как можно понятнее и проще, чтобы вы могли разобраться без тех чрезмерных временных и мозговых затрат, которые потребовались мне.
Как следствие, старался сделать статью как можно понятнее и проще, чтобы вы могли разобраться без тех чрезмерных временных и мозговых затрат, которые потребовались мне.
Вступление: Делаем бэкап сайта или файла style.css.
Всегда рекомендую делать бэкап всего сайта, даже если изменения на сайте минимальны и вроде бы ничего серьезного, в вашем понимании, затронуть не должны. У меня были случаи, когда, при изменении одной лишь строчки кода, с ума сходил весь сайт и ручной возврат кода в первозданное состояние не помогал(скорее всего из-за того что кэш броузере не успевал обновляться). Поверьте, испуга была много… И даже если ничего страшного не произойдет, а просто что-то будет отображаться не так как надо, то используя бэкап всегда легче и быстрее восстановить работоспособное состояние сайта, не заморачиваясь на поиск неисправностей.
Вступление: Структурируем и организуем логически статью.
Конечно же, чтобы создать оглавление к статье, сама статья должна быть структурирована и иметь логическое деление, просто не имеет смысла заниматься оформлением статьи, если она не готова. Как следствие, выделяем в статье логические части и даем им названия.
Создание оглавления: Подготавливаем основную часть оглавления.
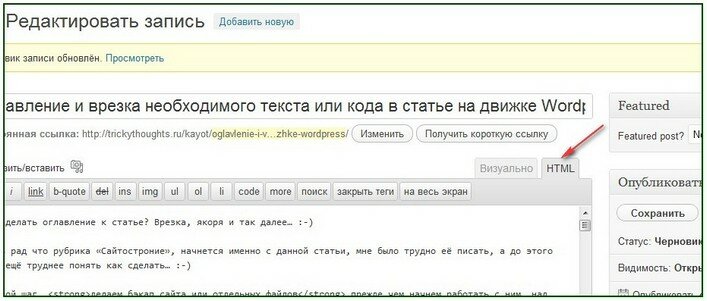
Добиваемся этого путем вставки ниже приведенного кода в тело статьи, в том месте где это вам необходимо. Предварительно необходимо перевести текстовый редактор WordPress в режим редактирования HTML, как это показано на Рис.1
Код который необходимо вставить в статью:
<ol>
<li><a href="http://your_site_name.ru/article_name#якорь-1">Первая часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-2">Вторая часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-3">Третья часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-4">Четвертая часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-5">Пятая часть</a></li>
</ol>
Небольшое дополнение для общего понимания:
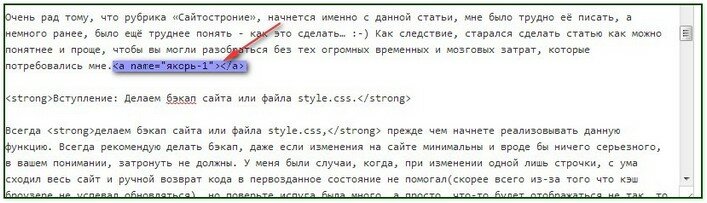
Следующие обозначения на Рис.2 означают: 1 – ссылка на вашу статью, в которой вы делаете оглавление; 2 – якорь или метка ссылки, которая указывает куда двигаться прокрутке станице в момент нажатия на соответствующий пункт оглавления; 3 – Сам текст пункта вашего оглавление к которому вы хотите перейди по данному якорю или метке. Создание оглавления: Закрепляем якоря в статье. Закрепляем якорь, вернее якоря, так как их будет несколько, за местом в статье, куда необходимо осуществить переход по соответствующему пункту оглавления. Сами якоря, можете именовать как хотите или как вам удобнее, тут воля вашей фантазии. Свои назвал: якорь-1, якорь-2 и т.д., потому как, так мне было удобнее, не более того. Главное, чтобы они у вас совпадали с их дубликатами в соответствующих пунктах в оглавлении. Код якоря должен выглядеть следующим образом:
<a name="якорь-1"></a>
И закрепляется он следующим образом:
Я закрепляю якорь всегда к последней строчке абзаца идущего перед нужной мне главой, этот финт дает мне возможность оставить небольшой зазор между строкой ввода адреса сайтов в броузере и текстом статьи. Данный эффект у меня получается в Chrome, которым чаще всего пользуюсь, в Explorer захватывается, ещё и последняя строчка абзаца к коей привязан якорь, так что, везде по разному. Предлагаю вам самим поэкспериментировать и выбрать наиболее подходящий вариант. Bs же, в результате выполнения данного пункта получили оглавление с форматированием предусмотренным стилями на вашем сайте. Подготовка врезки: Добавляем стили в style.css для врезки. Добавляем стили для врезки, обязательно добавляем нижеследующие стили или их модификации(тут все зависит от вашего уровня владения языком html и стилями CSS) в файл style.css вашей темы, который находится в папке вашей темы на сервере, что-то вроде — /Ваш_сайт/www/wp-content/themes/ваша_тема. И добавляем следующий код:
/* ВРЕЗКА текста или оглавления */
.insert
{float: right; /*блок справа*/
font-size: 1em; /*размер шрифта*/
border: 1px dashed #1E6B22; /*граница толщина вид цвет */
height: auto; /*высота блока - зависит от текста в нем*/
width: 40%; /* %% от ширины статьи */
text-align: left; /*текст равняем по левому краю */
background-color: #F8FAED; /*цвет фона */
margin-bottom: 5px; /*отступ от блока снизу*/
margin-right: 0px; /* ---- справа*/
margin-top: 5px; /* ---- сверху */
margin-left: 10px; /* ----- слева */
padding: 5px; /* отступ текста от границ внутри блока */}
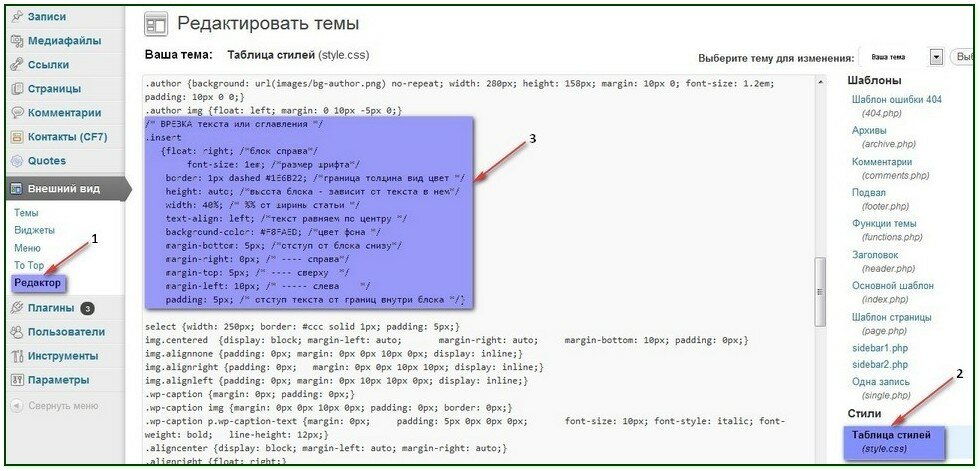
Кстати, добраться до этого файла можно при помощи FTP клиента или через административную панель вашего сайта на WordPress в меню – «Внешний вид» — «Редактор», как это наглядно показано на рисунке:
Кнопка – «Обновить файл» находится внизу и не попала на рисунок, но в принципе и так понятно, что файл необходимо сохранить в новой конфигурации, то есть – обновить. Подготовка врезки: Размещение врезки в самой статье. Размещаем врезку в саму статью, путем добавления кода в тело статьи, в том месте где это вам необходимо. Код врезки:
<div>код того, что хотите вставить(текст, код...)</div>
В нашем случае мы вставляем весь Код оглавления описанный в более ранних пунктах:
<div class="insert">
<ol>
<li><a href="http://your_site_name.ru/article_name#якорь-1">Первая часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-2">Вторая часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-3">Третья часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-4">Четвертая часть</a></li>
<li><a href="http://your_site_name.ru/article_name#якорь-5">Пятая часть</a></li>
</ol>
</div>
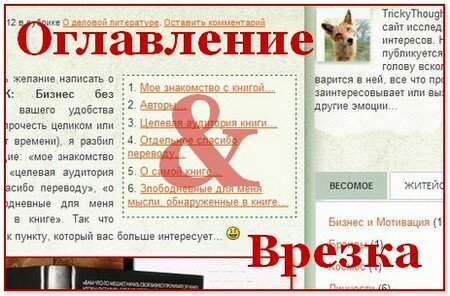
Собственно говоря на этом все…:-) Если вы все сделали правильно, то у вас ваше оглавление и врезка, должны быт похожими на мои в данной статье.
В добавление могу сказать, что если что-то не получается можете посмотреть код данной страницы при помощи клавиш «CTRL +U» в Google Chrome или выберите «Исходный код страницы» пункт меню после нажатия на правую кнопку мыши в Internet Explorer-е. Кроме того, вы всегда можете спросить у меня в комментариях…:-)
И ещё, я очень давно хотел поставить ссылку на блог очень правильного человека. Ольга прекрасный вэбмастер, да ещё и небезразличный человек, который уже не однократно помог мне разобраться с различного рода хитросплетениями на моем сайте. Она ведёт блог для вэбмастеров, на котором делится различного рода секретами по улучшению юзабилити сайтов. Правда, на текущий момент она временно приостановила свою деятельность в сети, но на нем и так достаточно полезной информации. Так что — рекомендую…:-)))
Удачных экспериментов,
kayot


















 "Выкрутасы..." - это сайт исследования личных интересов. На его страницах публикуется все, что приходит в голову вскользь, или долго и муторно варится в ней; все, что происходит вокруг, и меня заинтересовывает или вызывает какие-либо другие эмоции...
"Выкрутасы..." - это сайт исследования личных интересов. На его страницах публикуется все, что приходит в голову вскользь, или долго и муторно варится в ней; все, что происходит вокруг, и меня заинтересовывает или вызывает какие-либо другие эмоции...
Вот спасибо за код вставки. Вы мне сэкономили десяток минут жизни